Ada secara harfiah ribuan dari Figma plugin di luar sana. Yang mana yang Anda gunakan? Seberapa sering Anda menggunakannya? Kami telah mencari beberapa yang berguna , dan kami berharap yang tercantum di bawah ini akan membantu Anda meningkatkan alur kerja Anda. Apakah Anda baru memulai dengan Figma atau telah menggunakannya untuk sementara waktu sekarang, posting ini akan memberi Anda cukup petunjuk untuk membuat proses desain Anda lebih cepat dan lancar.
Daftar Isi #
Di bawah ini Anda akan menemukan lompatan cepat ke plugin dan panduan tertentu yang mungkin Anda perlukan. Gulir ke bawah untuk gambaran umum atau lewati daftar isi . Juga, lihat yang lain
- 3D views
- accessibility
- animation
- annotations
- auto renaming
- avatars
- brand logos
- charts
- clean up before handoff
- group in a grid
- content placeholders
- color palettes
- curve your text
- token desain
- sistem desain
- maket perangkat
- mengekspor , mengekspor 2
- struktur file
- pratinjau font
- Google Font
- Sinkronisasi Google Spreadsheet
- Template email HTML
- ikon
- illustrations
- interactive components
- grid
- maps
- name conventions
- note-taking
- patterns
- photos
- remove backgrounds
- redlines
- responsive design and testing
- reverse the order
- shapes and SVG
- dek geser
- generator meja
- templat pencarian jalan
- penggantian teks
- menelusuri gambar
- jenis skala
- unggah gambar dari ponsel
- keperluan
- wireframing dan prototyping
Tampilan dan Perspektif 3D di Figma #
Elemen 3D Vectary membuat segalanya sedikit lebih spasial. Ini adalah salah satu cara yang lebih mudah untuk menambahkan maket 3D ke desain Anda, serta menambahkan lapisan, pembungkus, dan transformasi. Anda dapat menempatkan desain Figma Anda ke dalam mockup 3D pilihan atau membuat elemen 3D kustom Anda. Anda dapat melihat lebih dekat pada panduan dan video menyeluruh tentang plugin untuk memulai.
<figure class=”
“>
Selain itu, Figmockups dan Clay Mockups 3D 3D menyertakan repositori mock-up yang lebih besar, dan Fig3D mengubah objek menjadi model 3D, dan Anda bahkan dapat mengelompokkan bentuk dan memindahkannya ke model 3D bersama-sama.
Aksesibilitas di Figma #
Kita semua ingin merancang pengalaman yang lebih baik dan inklusif, tetapi terkadang kita mungkin lupa tentang kontras warna yang tepat, atau urutan tab yang tepat. Untungnya, ada banyak plugin Figma untuk aksesibilitas .
Stark adalah pembangkit tenaga listrik penuh dalam segala aksesibilitas. Ini termasuk pemeriksaan kontras dan simulator penglihatan, dan juga memungkinkan Anda untuk menyusun ulang urutan Anda dalam urutan fokus . Ini juga menampilkan rasio kontras untuk dua objek yang Anda pilih. Atau, Anda juga dapat menggunakan Kontras .
<figure class=”
“>
Untuk palet warna yang dapat diakses, Geenes.app adalah alat yang andal dan canggih yang memungkinkan Anda membuat, memelihara, menyinkronkan, dan menguji palet warna dan variasinya. Sangat sulit membayangkan pengaturan Figma yang tidak menginstal plugin ini!
<figure class=”
“>
Jika Anda perlu menguji bagaimana ukuran font yang berbeda akan memengaruhi tata letak Anda, Text Resizer membantu Anda melihat apa yang sebenarnya terjadi dengan peningkatan atau penurunan ukuran font.
<figure class=”
“>
Editor Animasi di Figma #
Seharusnya bukan wahyu besar bahwa membuat animasi di Figma tidak benar-benar membutuhkan alat eksternal yang canggih seperti Adobe After Effects. Dengan Figmotion , Anda memiliki alat animasi canggih tepat di ujung jari Anda. Anda memilih bingkai, menambahkan animasi, lalu menavigasi kerangka waktu melalui pegangan waktu — dengan opsi untuk memperbarui easing, keyframe, dan titik jangkar.
<figure class=”
“>
Jika Anda ingin menyelam lebih dalam ke animasi dengan Figma, panduan untuk menambahkan animasi ke desain Anda di Figma menunjukkan seluruh lokakarya, dan berbagai opsi yang Anda miliki, langkah demi langkah.
Anotasi Menjadi Mudah di Figma #
Bagaimana Anda biasanya menangani anotasi saat bekerja dengan Figma? Kami menemukan dua kit anotasi yang membuat komunikasi pada desain jauh lebih lancar dan tidak mudah salah paham.

Salah satunya adalah Kit Anotasi 2.0 : Berbagai catatan tempel dan garis ukur serta alat memudahkan untuk menambahkan konteks dan anotasi untuk anggota tim Anda saat Anda bekerja.
The A11y Anotasi Kit berfokus pada pertimbangan aksesibilitas bahwa desainer mungkin ingin berbagi dengan pengembang ketika menyerahkan off desain. Baik itu menambahkan info untuk elemen , menunjukkan urutan fokus, atau menentukan interaksi keyboard, kit menerjemahkan beberapa kata WCAG yang sering samar menjadi stiker yang mudah digunakan yang dapat Anda gunakan untuk menyorot bagian-bagian penting halaman. Semua komponen sudah diisi sebelumnya dengan elemen CSS atau HTML yang benar.
Anotasi Dengan Garis Merah di Figma #
Membuat anotasi desain dengan pengukuran dan spesifikasi terperinci untuk membantu pengembang yang bertanggung jawab memahami semuanya dapat menjadi proses yang memakan waktu. Redlines di sini untuk mengubah itu. Plugin ini membantu Anda mengukur dan memplot dimensi objek yang dipilih dengan cepat. Yang perlu Anda lakukan adalah memilih satu atau lebih lapisan, menyesuaikan pengaturan garis merah, dan memilih opsi garis merah untuk diplot.
<figure class=”
“>
Auto Rename Frame dan Layer di Figma #
Ketika datang untuk mengatur file desain Anda, Rename itu mendukung Anda. Anda dapat mengubah nama frame dan layer secara batch. Anda juga dapat mengganti nama beberapa lapisan sekaligus dengan menerapkan filter khusus. Jika Anda ingin mengubah nama layer case dari huruf besar ke huruf kecil atau bahkan camel case, Anda dapat menggunakan %*dengan kombinasi huruf untuk dikonversi.
<figure class=”
“>
Avatar untuk Mockup Desain di Figma #
Terkadang kita perlu memasukkan lebih dari sekadar string teks, dan mungkin kita memerlukan beberapa opsi lagi untuk avatar kita. Di situlah UI Faces dapat membantu.
<figure class=”
“>
Semua avatar dikumpulkan dari berbagai sumber (selalu disediakan), dan mereka dapat difilter berdasarkan usia, jenis kelamin, dan emosi, tetapi tentu saja Anda perlu memeriksa sumber dan lisensinya sebelum benar-benar menggunakannya. Selain itu, lihat Profil Pengguna .
Penyematan Logo Merek di Figma #
Mungkin Anda ingin menampilkan beberapa logo merek di ulasan atau testimonial, jadi bagaimana Anda bisa menemukan semua logo yang tepat? BrandFetch membantu Anda dengan mudah memasukkan aset merek ke dalam desain Anda tanpa meninggalkan jendela Figma Anda. Plugin ini memiliki perpustakaan besar (secara harfiah) jutaan logo yang tersedia di ujung jari Anda. Ada juga database yang dapat dicari untuk menemukan apa yang Anda cari.
<figure class=”
“>
Penyematan Grafik di Figma #
Proses desain Anda menjadi sedikit kurang stres. Dengan Chart , Anda dapat membuat berbagai grafik menggunakan data nyata atau acak dengan mudah. Plugin ini mendukung salin dan tempel dari Excel, Google sheet, Numbers dan juga dapat disinkronkan dengan Google Sheets dan JSON jarak jauh. Atau, Anda juga dapat mengimpor file CSV dan JSON.
<figure class=”
“>
Plugin lain dengan judul yang mirip tetapi sedikit berbeda adalah plugin Charts Figma . Dengannya, Anda dapat membuat dasbor dan presentasi atau hampir semua jenis visualisasi data lainnya. Plugin menghasilkan bagan yang dapat diedit dalam desain Figma Anda dari bagan batang sederhana hingga peta panas yang lebih kompleks. Anda juga dapat menemukan panduan terperinci tentang cara menggunakan plugin .
<figure class=”
“>
Bersihkan Bingkai yang Berantakan di Figma #
Mungkin Anda telah menjatuhkan beberapa lusin ikon dalam bingkai, jadi bagaimana Anda mengaturnya dalam urutan yang masuk akal? Jelas, kami tidak akan melakukan tugas seperti itu secara manual. Di situlah LilGrid dapat membantu.
<figure class=”
“>
Pembantu kecil mengambil elemen dan mengaturnya ke dalam kotak secara otomatis. Anda hanya perlu memilih apa yang ingin Anda atur, tekan “Atur ke Kisi” dan alat akan mengurus sisanya, hanya mengatur ulang elemen tingkat atas di halaman Anda. Jelas, ada pembatalan satu langkah jika Anda perlu mengembalikan keadaan awal.
Bersihkan Proyek Figma Sebelum Handoff #
Lapisan tersembunyi, grup lapisan tunggal, posisi X dan Y yang tidak terlalu sempurna untuk piksel — Clean Document plugin menangani kekurangan kecil seperti ini sehingga Anda tidak perlu melakukannya. Pembantu kecil yang hebat untuk memoles proyek Figma Anda sebelum diserahkan.
<figure class=”
“>
Placeholder Konten di Figma #
Dengan Content Reel plugin , Anda dapat mendesain tata letak dengan cepat dan mudah menggunakan string teks, gambar, ikon, dan avatar dari alat yang sama. Anda dapat mencari atau menelusuri kumpulan data yang sudah disediakan, lalu menambahkannya ke desain Anda atau membuat dari awal.
Plugin ini juga memungkinkan Anda membuat string teks sendiri, mengunggah hingga 20 gambar, dan membuat alur kerja Anda lebih mudah dan lancar dengan menyematkan konten yang sering digunakan di layar beranda.
<figure class=”
“>
Anda juga dapat menjalankan Random Name Generator untuk mengisi nama acak ke dalam mock-up Anda.
Palet Warna di Figma #
Memahami gradien, palet, teori warna, dan psikologi sangat penting untuk menciptakan desain visual yang menyenangkan. Figma memiliki banyak plugin yang mengambil sebagian besar pekerjaan ini dari pundak Anda.
Palet Warna memberi Anda palet warna yang sempurna untuk proyek Anda. Anda dapat memilih dari perpustakaan palet yang besar atau mencari kode warna, nama, atau nomor tertentu untuk diterapkan pada desain Anda.
<figure class=”
“>
Palette by Dustin Mierau berguna saat Anda ingin membuat palet warna dari gambar. Plugin ini menggunakan pembelajaran mesin untuk membantu Anda menghasilkan palet warna yang paling sesuai dengan proyek Anda. Anda dapat memilih hingga lima bentuk dan plugin akan membantu mengisi bentuk dengan warna yang sesuai untuk palet Anda.
<figure class=”
“>
Saat mendesain di sekitar gambar, membuat pilihan warna yang tepat menjadi lebih mudah dengan plugin Palet Gambar . Ini menggunakan gambar apa pun yang Anda pilih dan menghasilkan palet warna darinya dengan memilih lima warna paling menonjol dari gambar menggunakan algoritma potongan median dengan tingkat akurasi yang tinggi.
<figure class=”
“>
Dengan Gradien UI Gradien dan Web , Anda tidak perlu membuat atau memilih gradien satu per satu, tetapi sebaliknya, Anda dapat menambahkan beberapa gradien ke grup, teks, dan bingkai hanya dengan satu klik.
<figure class=”
“>
Kurva Teks Anda di Figma #
Dengan plugin Arc , Anda dapat melengkungkan teks ke atas, ke bawah, atau bahkan menjadi lingkaran. Plugin menambahkan bilah alat tambahan untuk mengontrol pembengkokan — itu pertanyaan lain meskipun bagaimana pengembang akan mengimplementasikannya.
<figure class=”
“>
Token Desain di Figma #
Plugin Figma lain yang mungkin ingin Anda tambahkan ke toolkit Anda berasal dari Lukas Oppermann. Jika Anda bosan dengan kerumitan yang biasanya dibawa oleh token desain, Design Token plugin melakukan pekerjaan untuk Anda: gaya dan token diekspor dan dikirim ke repositori GitHub dan token secara otomatis dikonversi menggunakan kamus gaya. Tidak perlu bagi Anda untuk meninggalkan Figma. Penghemat waktu yang nyata.

Desain Sistem Dengan Figma #
Bayangkan Anda membuat perubahan dalam sistem desain proyek Anda, dan itu segera mengalir melalui proyek Figma Anda. The Desain System Manager plugin untuk Figma memungkinkan.

Plugin ini memungkinkan Anda menentukan atau memperbarui token desain yang dapat bertema dalam satu panel tunggal, mengelola lapisan yang dipilih yang dikelompokkan berdasarkan gaya, dan mengisi desain dengan konten teks atau gambar asli. Untuk menghidupkan proyek Anda, Anda dapat mengakses token desain secara terprogram dari GraphQL API atau mengekspornya dalam format pilihan Anda (CSS, Less, Sass, JSON, YAML, Js, Swift, dan Android didukung). Solusi cerdas yang membuat berurusan dengan sistem desain jauh lebih praktis.
Mockup Perangkat di Figma #
Kualitas presentasi Anda sebagai seorang desainer hampir sama pentingnya dengan desain itu sendiri. Dengan lebih dari 700 adegan mock-up perangkat, Mockuuups Studio membantu Anda membuat mockup untuk produk, konten visual, atau materi pemasaran dengan mudah dan efisien. Anda dapat menonton menyeluruh video panduan tentang cara menggunakannya .
<figure class=”
“>
Biasanya mock-up hanya terlihat lebih bagus ketika perangkat ditampilkan di tangan manusia, dan di situlah semua generator mockup tangan dapat membantu. Ini mencakup koleksi tangan yang besar dan beragam dari semua warna, bentuk, dan ukuran. Pilih bingkai, pilih tangan dan desain Anda akan diimpor ke mockup, semuanya dalam Figma. Anda dapat meninjau koleksi lengkap tangan juga.
<figure class=”
“>
-
Tingkatkan tingkat konversi klien Anda dengan menerapkan psikologi perilaku pengguna ke situs web mereka.
Dapatkan artikelnya!
Mengekspor Figma ke HTML, CSS, Bereaksi #
HTML <> Figma memungkinkan Anda untuk mengekspor desain Figma Anda ke prototipe HTML. Anda dapat memilih lapisan individual, atau memasukkan URL yang ingin Anda impor, dan plugin akan segera mengimpor gaya yang sebenarnya. Ada juga ekstensi Chrome yang menangkap halaman web dan mengimpornya sebagai lapisan Figma yang dapat diedit. Di latar belakang, itu menghasilkan page.builder.jsonfile yang memiliki semua properti CSS dari halaman saat ini.
<figure class=”
“>
Ada beberapa batasan karena tidak semua tipe elemen dan properti CSS didukung. Juga, perlu diingat bahwa semua font harus diunggah ke Figma atau font fallback akan digunakan. Namun, plugin ini open-source, memiliki komunitas besar di sekitarnya, dan pembuatnya secara aktif memeliharanya.
Atau, ada juga Generator HTML yang mendukung Google Font, memiliki opsi ekspor khusus dan menghasilkan HTML, CSS, aset gambar, dan kode SCSS dan Figma To HTML . Dan jika Anda membutuhkan sesuatu yang lebih canggih, Anima membuat prototipe dan mengubahnya menjadi HTML, CSS, dan kode React — tanpa ketergantungan apa pun. Bahkan, Anda dapat membuat prototipe interaktif, desain responsif, dan komponen React yang dapat digunakan kembali di luar kotak. (Plugin memiliki tingkat gratis, tetapi Anda harus mendaftar ke tingkat $31 untuk mengekspor kode).
Mengekspor Figma ke Vue.js #
Jika Anda ingin menghilangkan beberapa gesekan yang dapat membawa prototipe Figma menjadi aplikasi yang berfungsi, plugin sumber terbuka Klaus Schaefer Figma-Low-Code adalah untuk Anda. Ini memungkinkan Anda menggunakan desain Figma secara langsung di aplikasi Vue.js .

Pendekatan kode rendah ini tidak hanya mengurangi waktu penyerahan antara desainer dan pengembang serta jumlah kode front-end, tetapi juga memastikan bahwa desain Figma tetap menjadi satu-satunya sumber kebenaran. Idenya adalah Anda mendesain prototipe di Figma, lalu menggunakan plugin untuk menambahkan pengikatan data dan metode. Setelah Anda selesai melakukannya, Anda dapat menggunakan editor kode favorit Anda untuk menerapkan logika bisnis, dan — ta-daa! — aplikasi Anda siap untuk diterapkan. Perubahan yang Anda buat pada file Figma secara otomatis disebarkan ke aplikasi web.
Template Email di Figma #
Tidak banyak orang yang sangat suka membuat Email HTML, tetapi saat mendesainnya, sebaiknya kita menggunakan beberapa plugin kecil yang berguna untuk membuat pekerjaan pengembang sedikit lebih mudah. Sebenarnya, ada panduan mendetail tentang mendesain email di Figma yang mencakup seluruh alur kerja pengiriman desain email baru dari awal.
<figure class=”
“>
If you are looking for responsive, production-ready HTML emails for Figma, Emailify will give you dozens of configurable content modules, allow you to customize your text, images, styles and auto-layout settings amongst other features, with no other APIs, apps, or websites required.
<figure class=”
“>
Jika Anda tidak takut dengan gagasan tentang kode Email HTML yang dibuat untuk Anda, Template & Kode Email bekerja dengan plugin Marka untuk benar-benar menghasilkan kode HTML. Anda dapat memiliki email yang dapat disesuaikan dengan desain untuk buletin, email pemasaran, dan template bergaya blog. Juga, ada banyak desain yang dapat disesuaikan di sana juga.
-
 ShutterstockUnduh 1️⃣0️⃣ gambar GRATIS dari perpustakaan kelas dunia Shutterstock dengan uji coba 1 bulan gratis!🎉🎉🎉
ShutterstockUnduh 1️⃣0️⃣ gambar GRATIS dari perpustakaan kelas dunia Shutterstock dengan uji coba 1 bulan gratis!🎉🎉🎉10 gambar GRATIS
Struktur File Sempurna di Figma #
Kita semua tahu bahwa mungkin sulit untuk memikirkan struktur file Figma ketika Anda benar-benar asyik mendapatkan semua detail UI kecil itu tepat dalam desain yang sedang Anda kerjakan. Namun, jika Anda mengingat struktur file sejak awal, Anda dapat memastikan bahwa handoff akan mulus. Dan Anda akan menghemat banyak pekerjaan pembersihan begitu tenggat waktu semakin dekat. Luis Ouriach menerbitkan berguna panduan praktik terbaik yang untuk menyusun bingkai Anda di Figma — dengan konvensi penamaan yang konsisten, komponen deskriptif, dan spasi yang konsisten.
<figure class=”
“>
Pratinjau Font di Figma #
Beralih antar tipografi secara manual bisa sedikit melelahkan, jadi jelas ada pembantu Figma untuk itu. Better Font Picker dan Font Preview membantu Anda memilih font dengan pratinjau.
<figure class=”
“>
Pemasangan Google Font untuk Figma #
Jika Anda menggunakan Google Font, Google Font Pairing juga dapat berguna. Anda dapat memulai di halaman Font Google Figma . Setiap font dilengkapi dengan spesimen tipe kecil untuk mendapatkan pratinjau gaya dan nuansa tipografi yang digunakan.
<figure class=”
“>
Penyematan Ikon di Figma #
Memiliki banyak koleksi setiap ikon yang mungkin ada di satu tempat bisa dibilang salah satu ide plugin terbaik yang pernah ada. Figma memiliki plugin yang berisi kumpulan ikon dalam beberapa gaya untuk semua jenis proyek desain.
Icons8 provides you with a large collection of consistent icons without having to leave your Figma board. It has a library of 120,000+ icons with over 32 popular design styles, searchable and categorized collection, all available in PNG or SVG.
<figure class=”
“>![]()
Iconscout memungkinkan Anda memasukkan jutaan ikon, ilustrasi, dan 3D berkualitas tinggi ke dalam Figma. Dalam mode desainer, Anda dapat memilih desainer dan fotografer favorit Anda dan mengakses sumber daya mereka secara langsung tanpa mencari di seluruh perpustakaan.
<figure class=”
“>![]()
Ilustrasi Embedding di Figma #
Ilustrasikan dengan perangkat lunak vektor, lalu impor ke dalam desain Anda, bukan? Anda tidak perlu melakukannya setiap saat karena Figma hadir dengan banyak plugin ilustrasi.
Dengan Blush , Anda dapat membuat atau memadupadankan ilustrasi yang disesuaikan dengan proyek Anda. Anda juga dapat menghasilkan komposisi acak; plus, ilustrasi baru ditambahkan setiap minggu. SVG dan gambar resolusi tinggi tersedia dengan paket berbayar.
<figure class=”
“>
Untuk ikon dan ilustrasi yang indah, lihat lebih dekat perpustakaan Ilustrasi Populer Gratis , yang menyertakan ilustrasi gratis berkualitas tinggi yang dirilis di bawah lisensi Creative Commons.
<figure class=”
“>
Jika Anda ingin menambahkan ilustrasi manusia ke situs web Anda, Humaaans memberi Anda ilustrasi orang-orang funky dan hip yang sudah dibuat sebelumnya. Anda dapat menelusuri dari galeri atau mencari ceruk atau kategori tertentu.
<figure class=”
“>
Selain itu, Anda dapat menggunakan pakai Storyset dengan 100-an konsep bergambar yang tersedia sebagai ilustrasi siap . Anda juga dapat mengedit gaya, warna, dan latar belakang. Plus, Anda juga dapat menganimasikan ilustrasi.
<figure class=”
“>
Copy-Paste Dan Sinkronkan Google Sheets di Figma #
Cukup sering, menyalin-menempelkan data dari Google Documents ke Figma cukup memakan waktu dan membuat frustrasi. Google Sheet adalah plugin praktis yang mempercepat impor Google Sheets Anda ke Figma. Setelah Anda menginstalnya, Anda dapat mengambil dan menyinkronkan data dari Google Spreadsheet Anda. Ada juga dokumentasi dengan semua detail halus tentang cara menyiapkan struktur lembar yang tepat dan bagaimana lapisan Figma harus diberi nama untuk menghindari pekerjaan ekstra — serta beberapa contoh bagi Anda untuk memulai.
<figure class=”
“>
Interactive Components And Variants in Figma #
A few weeks ago, Figma launched a beta version of their Interactive Components feature that allows you to create interactive elements that automatically switch between variants (a button changing from hover to a pressed state, for example). What might seem like a little detail, turns out to reduce the amount of frames and connections you usually need to prototype input fields like checkboxes or toggles tremendously.

Untuk menyelami lebih dalam fitur baru ini, Steve Ruiz merangkum kemampuannya dan apa yang dapat dicapai dengannya jika Anda berpikir di luar kebiasaan (game Minesweeper atau Battleship yang berjalan di Figma, siapa saja?). Bacaan hebat lainnya: Rodrigo Osornio menjelajahi keuntungan dan kemungkinan yang dibawa oleh Komponen Interaktif untuk interaksi mikro seperti bidang input, pemuat, berbagai jenis tombol, dropdown, dan komponen berlangganan.
Berbicara tentang komponen: Luke Cardoni menunjukkan bagaimana ia berhasil membuat komponen tunggal yang dapat disesuaikan dengan konten, dapat disesuaikan sepenuhnya, dan mudah dipelihara dengan 3.360 varian yang menyajikan setiap kemungkinan kombinasi pengaturan untuk input teks. Proyek raksasa yang menggambarkan manfaat fitur Varian Figma.
Tata Letak Grid di Figma #
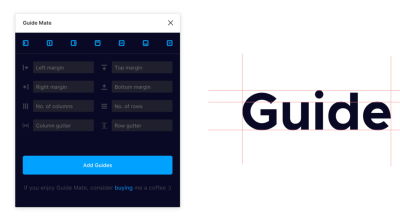
Kami sering mengandalkan grid untuk membuat sistem desain di mana setiap komponen antarmuka tunggal disejajarkan dengan benar. Jadi seharusnya tidak mengejutkan bahwa tidak ada kekurangan dalam plugin layout grid untuk Figma. Grids Generator memungkinkan Anda untuk menerapkan berbagai konfigurasi gaya grid ke tata letak. Guide Mate sedikit lebih fleksibel: ia menyediakan pintasan untuk kisi yang umum digunakan dan cara menambahkan kisi khusus jika Anda membutuhkannya.
<figure class=”
“>
Setelah Anda memiliki kisi-kisi, Anda mungkin ingin memasang komponen Anda ke dalamnya. Snap to Grid tidak hanya membuat grid kustom, tetapi juga mengatur elemen pada grid dengan mengatur setiap objek secara otomatis. Saat plugin berjalan, elemen kanvas akan masuk ke grid saat bergerak dan scaling. Andreslav Koslov menunjukkan cara kerja plugin ini berdurasi dalam video 3 menit . Anda juga dapat menggunakan pintasan keyboard Alt + Cmd + Puntuk mengambil semua objek ke grid saat Figma sedang online.
<figure class=”
“>
Penyematan Peta di Figma #
Mengunduh peta untuk proyek Anda tidak harus melalui proses yang lama karena Mapsicle oleh Chris Arvin dapat membantu Anda dengan mudah memasukkan peta ke dalam desain Figma Anda. Plugin ini memungkinkan Anda untuk mengatur peta Anda ke lokasi tertentu, garis lintang dan garis bujur yang Anda inginkan untuk desain Anda, dan voila, itu menambahkan snapshot yang tepat ke dalam desain Anda.
<figure class=”
“>
Namun, jika Anda memerlukan peta SVG dari negara atau wilayah tertentu untuk desain Anda, Plugin Vector Maps dapat menjadi sangat membantu. Anda benar-benar dapat menelusuri negara atau wilayah dan memasukkannya langsung ke dalam desain Figma Anda dengan sekali klik. Peta juga dapat diunduh sebagai SVG atau PDF melalui https://vector.mapcraft.biz/constructor/ .
Nama Konvensi di Figma #
Kita semua pernah ke sana: Saat Anda terburu-buru, konvensi penamaan adalah detail yang sering tidak mendapatkan perhatian yang layak. Dan sebelum Anda menyadarinya, Anda berakhir dengan kekacauan gaya pemformatan yang berbeda untuk halaman, bingkai, komponen, dan nama lapisan Anda.
<figure class=”
“>
The Namespaces plugin puts an end to the chaos and neatly names your assets following a scheme that makes sense. Also great to unify different naming conventions when working on a shared file together with others.
Of course we all want to be well-organized, but sometimes we might be just a little bit distracting when naming our frames. That’s when Figma Exporter can help. It lets you select the naming convention you want for your exported files: kebab-case, snake_case or camelCase. The rest will be done automatically!
<figure class=”
“>
Notepad untuk Catatan Cepat di Figma #
Jika Anda ingin memiliki ruang khusus di Figma untuk mencatat, ide, dan komentar saat bekerja, Notepad oleh Dustin Mierau mungkin adalah yang Anda cari. Catatan disimpan secara otomatis dengan dokumen Anda dan tersedia untuk editor lain. Di satu sisi, Anda dapat menggunakan Notepad sebagai ruang bersama untuk mendokumentasikan proyek Anda dengan tim Anda. Sebagai catatan tambahan, Anda perlu membuka kembali Catatan untuk melihat perubahan yang dibuat oleh editor lain jika Anda bekerja secara kolaboratif.
<figure class=”
“>
Pola Dalam Desain Figma Anda #
Semuanya sedikit lebih baik dengan pola! Sementara membuat pola dasar biasanya cukup mudah, membuat pola kustom mungkin merupakan proses yang rumit dan intens, dan di situlah plug-in pola Figma menghemat hari.
The Pola pahlawan Plugin membuat elemen kustom Anda memasukkan ke dalam kotak dan mengulangi mereka untuk membentuk sebuah pola. Anda dapat mengulangi atau mengacak pola, membuat instance, dan juga bekerja dengan beberapa template. Jika Anda perlu membuat pola, ini adalah pilihan yang baik untuk digunakan.
<figure class=”
“>
Alternatively, Hero Patterns is a collection of SVG background patterns. To create a unique set for yourself, you can mix and match different patterns to come up with a desirable pattern.
<figure class=”
“>
Ada lebih banyak plugin pola di Figma , jadi Anda bisa mendapatkan apa saja mulai dari pola confetti hingga grafik yang dihasilkan trippy dan bentuk geometris .
Jika Anda perlu mengatur semacam pola dot grid di mock-up Anda, Dot Grid akan mengotomatiskan tugas untuk Anda. Dengan alat ini, Anda dapat dengan mudah menghasilkan kisi titik yang indah untuk dijadikan panduan selama proses desain Anda di Figma dengan lebar kisi yang dapat disesuaikan, tinggi kisi, ukuran titik, celah, dan warna titik.
<figure class=”
“>
Penyematan Foto di Figma #
Anda tidak perlu meninggalkan Figma untuk mendapatkan aset fotografi khusus untuk proyek Anda. Tentu saja, Unsplash adalah halaman masuk semua orang untuk gambar beresolusi tinggi dan sekarang menjadi plugin di Figma.
<figure class=”
“>
Hapus Backgrounds di Figma #
Hapus latar belakang memungkinkan Anda melakukan hal itu: menghapus latar belakang gambar dengan mudah. Tidak perlu mengedit latar belakang gambar secara manual sebelum menambahkannya ke desain Anda. Peringatan: Anda memerlukan remove.bg akun untuk menggunakan plugin.
<figure class=”
“>
Desain dan Pengujian Responsif di Figma #
Tidak banyak orang yang mengubah ukuran kotak untuk tempat tinggal, tetapi sebagai desainer, itulah yang harus kami lakukan setiap saat. Di Figma, Breakpoints adalah salah satu dari banyak plugin untuk menguji desain responsif. Ini memberikan contoh bingkai yang dapat diubah ukurannya, dan berfungsi tanpa jendela plugin — sehingga semua orang di tim Anda dapat menjelajahi perilaku responsif bingkai tanpa menginstal plugin.
<figure class=”
“>
Atau, Anda juga dapat menggunakan Responsify , yang memungkinkan Anda memilih bingkai apa pun dan mengatur ukuran perangkat khusus, sehingga Anda dapat melihat pratinjau tampilan situs web atau aplikasi dalam tampilan tertentu. Responsif serupa, dan memungkinkan Anda untuk menguji kasus tepi tertentu dari tata letak responsif Anda dengan mengklik bingkai input di plugin. Tidak ada yang inovatif, tapi berguna!
<figure class=”
“>
Membalikkan Urutan Lapisan #
Mengotomatiskan tindakan kecil dan membosankan selalu merupakan hal yang baik untuk menghemat waktu Anda yang berharga dan tetap fokus pada hal yang benar-benar penting. Ketika datang untuk membalikkan urutan beberapa lapisan, Urutan Lapisan Terbalik plugin bisa menjadi sahabat baru Anda. Seperti namanya, itu akan membalikkan urutan dua atau lebih lapisan dalam induk yang sama. Yang perlu Anda lakukan adalah memilihnya dan menjalankan plugin.
<figure class=”
“>
Bentuk Dan SVG di Figma #
Membuat bentuk dasar itu mudah. Namun, membuat bentuk yang rumit mungkin membutuhkan waktu berharga yang tidak bisa Anda hilangkan saat mengerjakan sebuah proyek. Plugin Figma di seluruh bentuk dan SVG dapat membuat pekerjaan Anda lebih mudah, dengan berbagai bentuk untuk dipilih.
Gumpalan membantu Anda meningkatkan estetika desain Anda. Dengan gumpalan, Anda dapat membuat dan menambahkan bentuk organik ke dalam desain Figma Anda menggunakan dua parameter: kompleksitas dan kontras. Anda juga dapat mengontrol seberapa unik suatu bentuk serta jumlah titik yang dimilikinya.
<figure class=”
“>
Need waves? The Get Waves plugin helps you generate SVG wave patterns for your designs. It can be quite useful when working with charts, graphs or designs with crests and troughs. You just have to choose a curve, adjust the complexity and randomize.
<figure class=”
“>
Jika Anda mencoba membuat pola gelombang dan kurva untuk desain Anda, Gelombang & Kurva plugin oleh Andreslav Kozlov dapat membantu Anda menghasilkan gelombang dalam berbagai pola. Anda juga dapat memilih arah gelombang Top and Bottom, Top, or Bottom.
<figure class=”
“>
Finally, To Path helps you put things on a path and can work with texts, shapes, objects, and components. To curve text around a path (a circle, for example), you can install the plugin, then remove circle opacity, select text, and circle, and then use the plugin to link both objects and watch the magic happen.
<figure class=”
“>
Beberapa fitur plugin lainnya termasuk pengulangan bentuk di sepanjang jalur apa pun, mengedit bentuk atau teks asli dan mencerminkan perubahan secara real-time (saat plugin terbuka), dan mengedit jalur setelahnya, dan sekali lagi, lihat objek yang ditautkan berubah.
Turn Your Designs Into A Slide Deck #
So you have a Figma design that you want to present to a client, your boss, or your team? Pitchdeck is here to help you do just that. The plugin turns your design into animated slide decks or, if you prefer, exports it for PowerPoint, Keynote, or Google. PDF export is also supported, as well as a number of handy features like webcam overlay, video embeds, speaker notes, and more. It’s even possible to record your presentation as a video with microphone audio.
<figure class=”
“>
Tabel Generator di Figma #
Meskipun mendesain tabel data bisa sangat memakan waktu, Table Generator plugin membuatnya lebih mudah dengan membantu Anda mengotomatiskan penanganan data tabular. Yang Anda butuhkan untuk pembuatan tabel adalah menyalin dan menempelkan data (saat ini dalam format CSV).
<figure class=”
“>
Atau, Anda juga dapat menggunakan Tempel Tabel untuk menempelkan data dari lembar bentang Excel ke dalam baris tabel bergaya, atau Pembuat Tabel untuk membuat tabel bergaya kustom yang dapat diubah ukurannya. Bonus kecil: Anda juga dapat memperbarui semua tabel kapan saja desain Anda berubah.
Template Untuk Wayfinding di Figma #
Pertama, hanya ada satu orang di papan proyek Figma, lalu satu lagi bergabung, dan segera Anda akan melihat kursor desainer, pengembang, manajer proyek, desainer konten, peneliti, dan banyak lainnya tersebar di layar. Anda mungkin pernah mengalami skenario ini sebelumnya. Tetapi apakah semua orang ini benar-benar menemukan informasi yang mereka butuhkan ? Apakah mereka harus menggali sekitar atau mudah ditemukan?

Tim di Shopify mengambil pertanyaan ini sebagai kesempatan untuk memikirkan kembali struktur taman bermain Figma mereka dan memastikannya memenuhi beragam kebutuhan tim di seluruh perusahaan. Selain berbagi proses dalam sebuah artikel, mereka menyaring temuan mereka menjadi template indeks proyek yang dapat Anda unduh dan gunakan segera. Pembantu kecil yang berguna untuk memberi semua orang yang terlibat dalam Anda proyek konteks yang mereka butuhkan, saat mereka membutuhkannya.
Penggantian Teks di Figma #
Terkadang Anda berada dalam situasi di mana Anda perlu mengganti sepotong teks di mockup Figma Anda. Bukan masalah besar — yah, kecuali potongan teks itu muncul dalam beberapa contoh di seluruh desain. Penghemat waktu kecil yang fantastis untuk kesempatan itu adalah Content Buddy .
<figure class=”
“>
Daripada harus mencari semua instans, komponen, bingkai, dan grup satu per satu dan mengubah teks secara manual, Content Buddy melakukan tugas berat untuk Anda: Ini memberi Anda daftar setiap konten teks unik dalam desain Anda sehingga Anda hanya perlu memilih item yang ingin Anda ganti dan memasukkan teks pengganti baru — sekali.
Tracing Images in Figma #
Convert any white and black bitmap images to vectors using the Image Tracer plugin. This plugin saves you the time you’d manually trace with the pen tool or use Illustrator to convert to vectors. On running the plugin, you will see a console on the window with options to help you make edits to your taste.
<figure class=”
“>
Skala Tipografi pada Figma #
Anda pernah ke sana sebelumnya. Anda perlu mencari nilai yang tepat untuk skala tipografi desain Anda, tetapi Anda tidak memilikinya? Marvin Bruns Typescales and Scaale dari memungkinkan Anda menghasilkan harmonis dan skala tipografi yang responsif , berdasarkan rasio pilihan Anda — tanpa meninggalkan Figma. Seperti biasa, Anda mulai dengan base-value, penambahan dan pengurangan ukuran font dari ukuran tersebut, dan pengganda.
<figure class=”
“>
Ah, Anda harus dapat mengatur skala khusus juga? Sam Smith Typescale melakukannya untuk Anda (ya, ini adalah plugin yang berbeda dengan nama yang mirip). Selain itu, Textyles menghasilkan gaya teks dengan pratinjau font, dan jika Anda perlu menghasilkan ritme vertikal dengan menggunakan skala tipe modular, kisi, dan tata letak otomatis, Heading-Helper juga mendukung Anda.
Terakhir, Skala Font berguna saat Anda ingin menjaga proporsi antara teks isi dan judul tetap sama, baik di layar maupun di kertas. Jeremy Church Type-Scale adalah inspirasi untuk plugin ini.
<figure class=”
“>
Unggah Gambar Dari Ponsel di Figma #
Kita semua pernah berada dalam situasi di mana Anda perlu menempatkan sesuatu di Figma, mungkin hanya sebagai sketsa atau sesi brainstorming, jadi Anda akan mengambil gambar, mengirimkannya ke diri Anda sendiri melalui email, dan kemudian menempelkannya.
<figure class=”
“>
Dengan unggahan Seluler, itu tidak lagi diperlukan. Dengan plugin, Anda dapat mengambil gambar dengan ponsel Anda mengunggahnya langsung ke Figma. Ini cukup berguna untuk sketsa buku catatan dan sesi curah pendapat.
Plugin Utilitas di Figma #
Pernahkah Anda kehilangan resolusi saat membawa gambar besar ke Figma? Atau merasa frustrasi karena tidak dapat memasukkan nilai spasi untuk lapisan Anda ? Atau mungkin Anda tidak dapat mengubah ukuran bingkai terlepas dari isinya? Yuan Qing Lim, desainer produk di Shopify, mengembangkan sembilan plugin berguna yang untuk memecahkan masalah seperti ini.
<figure class=”
“>
Dengan plugin, Anda dapat memindahkan lapisan dengan presisi piksel, mengubah ukuran bingkai tanpa juga mengubah ukuran kontennya, menyalin komponen, menyisipkan gambar besar yang tidak buram (di luar batasan 4096 piksel) dan membuat pilihan yang cepat dan tepat.
Dan jika Anda memerlukan sedikit lebih banyak panduan atau inspirasi, Louis Ouriach telah membuat saran praktik terbaik tentang cara menyusun bingkai di file Anda untuk memastikan handoff semulus mentega.
Wireframing dan Prototyping di Figma #
Ketika Anda baru saja merencanakan desain Anda, mungkin berguna untuk menggunakan alat wireframing untuk mendapatkan gambaran tentang apa yang akan Anda desain sejak awal.
Untuk wireframing di Figma, tidak ada percakapan yang luput dari penyebutan AutoFlow . Plugin ini memungkinkan Anda untuk memilih objek dan secara otomatis akan menggambar panah untuk menghubungkannya. Pembantu kecil yang hebat untuk menampilkan dan menjelaskan ide!
<figure class=”
“>
Wireframe menyediakan satu set besar wireframes, untuk aliran pengguna, prototipe dan struktur dasar. Komponen wireframe dibagi menjadi beberapa kategori. Semua file adalah SVG, sehingga Anda dapat dengan mudah mengeditnya sesuai kebutuhan Anda.
<figure class=”
“>
Namun, terkadang setelah membuat desain, Anda mungkin ingin kembali ke gambar rangka untuk mengulangi sedikit lebih banyak, atau mungkin membuat aliran yang sedikit berbeda untuk desain Anda. Wire Box dapat berguna untuk situasi ini. Ini mengubah desain Anda dari mock-up fidelitas tinggi ke mock-up fidelitas rendah, sehingga Anda kemudian dapat fokus pada arsitektur keseluruhan daripada detail halus UI.
<figure class=”
“>
Terakhir, Anda juga dapat menggunakan oblique untuk membuat bayangan cepat, kedalaman 3D dan perspektif visual, dan plugin Wireframer Figma untuk menghasilkan teks placeholder untuk gambar rangka hanya dengan satu klik.
Kesimpulan #
Dalam artikel ini, kami menjelajahi berbagai alat, plugin, dan sumber daya Figma yang dapat Anda gunakan untuk mempermudah proses desain Anda. Masih banyak yang belum kami bahas tetapi Anda dapat menjelajahinya di komunitas Figma di sini atau membagikan yang favorit Anda di komentar di bawah!
Sumber Daya Lebih Lanjut #
- Sumber Daya, Alat, dan Template Figma Gratis
- Percepat Alur Kerja Dengan Plugin Figma
- Rekomendasi komunitas untuk Plugin Figma